
1. 홈페이지가 뭐야?
홈페이지는 인터넷에 있는 웹사이트를 말해. 우리가 컴퓨터나 휴대폰에서 사용하는 네이버, 구글, 유튜브 같은 곳이 모두 홈페이지야. 홈페이지는 우리가 필요한 정보를 찾거나, 재미있는 동영상을 보거나, 게임을 하거나, 친구들과 소통할 수 있는 장소야.
홈페이지는 여러 가지 정보나 서비스를 제공할 수 있어. 예를 들어, 학교 홈페이지에서는 공지사항이나 학습 자료를 제공하고, 쇼핑몰 홈페이지에서는 상품을 사고팔 수 있어. 홈페이지는 어떤 목적에 따라 다양한 모습과 기능을 가질 수 있단다.
2. 홈페이지를 만들기 전에 필요한 것들
홈페이지를 만들기 전에 몇 가지 준비가 필요해. 필요한 것들을 하나씩 살펴보자.
- 컴퓨터: 먼저 컴퓨터가 필요해. 컴퓨터는 우리가 홈페이지를 만들고, 테스트하고, 인터넷에 올릴 때 사용해. 데스크탑이나 노트북 모두 사용할 수 있어.
- 인터넷: 인터넷은 우리가 만든 홈페이지를 전 세계 사람들과 공유할 수 있게 해줘. 인터넷을 통해 다른 사람들이 네가 만든 홈페이지를 볼 수 있어. 또한, 인터넷에서 다양한 자료와 도움을 받을 수도 있지.
- 아이디어: 홈페이지를 만들기 전에 어떤 홈페이지를 만들지 생각해봐야 해. 예를 들어, 게임 소개 사이트, 애완동물 사진 갤러리, 자신의 일상을 기록하는 블로그 등 다양한 주제를 정할 수 있어. 아이디어가 확실해야 홈페이지를 만들 때 방향을 잃지 않아.
3. 홈페이지 만드는 기본 도구
홈페이지를 만들기 위해 필요한 도구와 기술을 알아보자. HTML, CSS, JavaScript는 가장 기본적인 도구야.
- HTML: HTML은 “HyperText Markup Language”의 약자야. 홈페이지의 구조를 만드는 언어로, 우리가 집을 짓기 위해 벽과 기둥을 세우는 것과 같아. HTML은 문서를 만들 때 태그를 사용해. 태그는 문서의 내용을 구분하고 정리하는 역할을 하지.
- CSS: CSS는 “Cascading Style Sheets”의 약자야. CSS는 홈페이지를 예쁘게 꾸미는 데 사용돼. 우리가 집을 꾸밀 때 페인트를 칠하고, 가구를 배치하는 것과 비슷해. CSS를 사용하면 글자의 색, 크기, 위치 등을 조정할 수 있어.
- JavaScript: JavaScript는 홈페이지를 더 재미있고 유용하게 만드는 언어야. 집에 자동문이나 전등 같은 기술을 넣는 것과 비슷해. JavaScript를 사용하면 버튼을 누르면 사진이 바뀌거나, 시간이 지나면 메시지가 나타나는 것 같은 기능을 추가할 수 있어.
4. HTML로 뼈대 만들기
HTML은 홈페이지의 기본 구조를 만드는 언어야. HTML을 사용하면 텍스트, 이미지, 링크 등을 포함한 다양한 요소를 만들 수 있어. HTML 문서의 기본 구조를 살펴보자.
- 태그(tag): HTML에서는 태그를 사용해 내용을 나타내. 태그는 보통 이렇게 생겼어: <태그이름>내용</태그이름>. 예를 들어, 제목을 만들려면 <h1>제목</h1> 이렇게 써. 여기서 <h1>은 가장 큰 제목을 나타내는 태그야. <p> 태그는 문단을 나타내고, <a> 태그는 링크를 나타내.
- 기본 구조:

이 코드는 HTML 문서의 기본 구조를 보여줘. 첫 번째 줄은 <!DOCTYPE html>로 HTML5를 사용한다고 선언하는 부분이야. <html>과 </html> 사이에는 문서의 모든 내용이 들어가고, <head>는 문서의 제목과 메타 정보를 포함해. <body>는 문서의 본문을 나타내며, 여기에 실제 보이는 내용을 작성하지. <meta charset="UTF-8">은 문서의 문자 인코딩을 설정해서 한글이 깨지지 않도록 해줘.
5. CSS로 꾸미기
CSS는 홈페이지를 예쁘게 꾸미는 데 사용돼. CSS를 사용하면 글자의 색, 크기, 위치 등을 변경할 수 있어. CSS는 HTML과 함께 사용돼. CSS를 적용하면 홈페이지가 훨씬 멋지고 보기 좋아져.
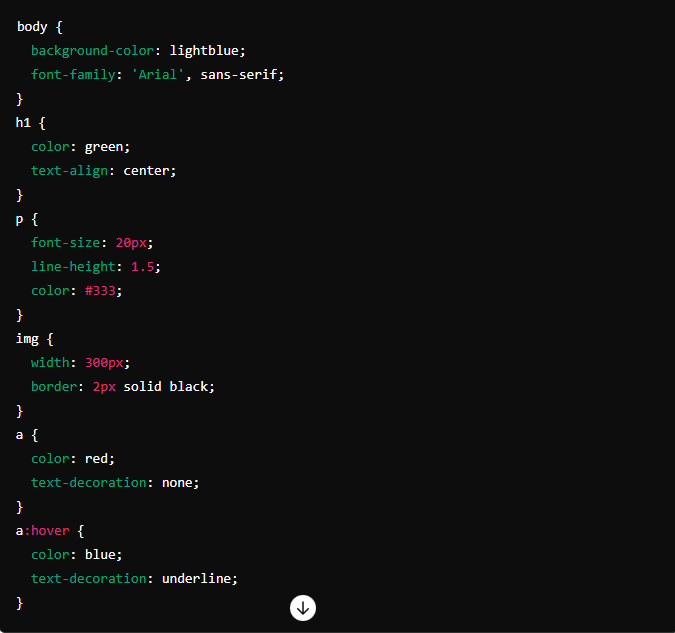
- CSS 기본 예제:

이 코드는 홈페이지의 배경색을 하늘색으로 바꾸고, 제목을 초록색으로 가운데에 정렬하며, 글자의 글꼴을 Arial로 설정해. <p> 태그는 글자 크기를 20px로 설정하고, 줄 간격을 1.5로 조정하며, 글자 색을 회색(#333)으로 설정해. 이미지의 너비를 300px로 설정하고, 검은색 테두리를 추가해. <a> 태그는 링크의 색을 빨간색으로 설정하고, 밑줄을 없애. 링크 위에 마우스를 올리면(hover) 색이 파란색으로 바뀌고 밑줄이 생겨.
- CSS 추가 방법: HTML 파일에 CSS를 추가하는 방법은 여러 가지가 있어. 첫 번째는 HTML 파일의 <head> 부분에 <style> 태그를 사용해 직접 작성하는 거야. 두 번째는 외부 CSS 파일을 만들어서 HTML 파일에 <link rel="stylesheet" href="styles.css">와 같이 링크를 거는 방법이 있어. 이렇게 하면 CSS를 여러 HTML 파일에서 공유할 수 있어.
6. JavaScript로 움직이는 홈페이지 만들기
JavaScript는 홈페이지에 생동감을 불어넣는 언어야. JavaScript를 사용하면 버튼을 클릭하면 색이 변하거나, 시간이 지나면 메시지가 나타나는 것 같은 기능을 추가할 수 있어.
- JavaScript 기본 예제:

이 코드는 버튼을 클릭하면 홈페이지의 배경색이 노란색으로 변해! onclick은 사용자가 버튼을 클릭했을 때 changeColor 함수를 실행하라는 의미야. changeColor 함수는 document.body.style.backgroundColor를 "yellow"로 설정해서 배경색을 바꾸는 기능을 해.
- JavaScript와 HTML 연동: JavaScript 코드는 <script> 태그 안에 작성하거나, 별도의 JavaScript 파일(.js)을 만들어서 HTML 파일에 <script src="script.js"></script>와 같이 링크할 수 있어. JavaScript 파일을 별도로 작성하면 코드 관리가 더 쉬워져.
- 조금 더 복잡한 예제: 다음은 버튼을 누를 때마다 글자의 색이 랜덤하게 바뀌는 예제야.

이 코드는 버튼을 클릭할 때마다 글자의 색이 빨강, 초록, 파랑, 노랑, 보라, 핑크 중 하나로 랜덤하게 바뀌어.
7. 도구와 플랫폼 이용하기
홈페이지를 만들 때 코드를 직접 작성하는 방법도 있지만, 더 쉽게 홈페이지를 만들 수 있는 도구들이 있어. 이 도구들을 사용하면 복잡한 코딩 없이도 예쁜 홈페이지를 만들 수 있어.
- Wix: Wix는 클릭 몇 번으로 쉽게 홈페이지를 만들 수 있는 사이트야. 다양한 템플릿과 디자인 도구가 있어서 초보자도 쉽게 사용할 수 있어. 원하는 디자인을 선택하고, 텍스트와 이미지를 추가하거나 편집하면 금방 멋진 홈페이지를 만들 수 있단다.
- WordPress: WordPress는 많은 사람들이 사용하는 도구로, 다양한 디자인과 기능을 선택해서 홈페이지를 만들 수 있어. 처음에는 다소 복잡하게 느껴질 수 있지만, 익숙해지면 매우 강력한 도구야. WordPress를 사용하면 블로그, 쇼핑몰, 포트폴리오 등 다양한 형태의 홈페이지를 쉽게 만들 수 있어.
- Google Sites: Google Sites는 구글에서 제공하는 무료 홈페이지 제작 도구야. 구글 계정만 있으면 누구나 쉽게 사용할 수 있어. Google Sites를 사용하면 간단한 홈페이지를 빠르게 만들 수 있어.
이 도구들은 모두 무료 또는 저렴한 비용으로 사용할 수 있으며, 기본적인 사용법은 매우 직관적이어서 어린이들도 쉽게 배울 수 있어.
8. 나만의 홈페이지 만들어보기
이제 준비가 됐어! 간단한 예제를 따라하면서 나만의 홈페이지를 만들어보자.
- HTML 파일 만들기: 메모장 같은 텍스트 편집 프로그램을 열고, 다음 HTML 코드를 복사해 붙여넣고 index.html로 저장해.

이 코드는 간단한 홈페이지의 뼈대를 만들어줘. <img> 태그는 이미지를 삽입하고, <a> 태그는 링크를 만든다.
- CSS 추가하기: 텍스트 편집 프로그램에서 다음 CSS 코드를 복사해 styles.css로 저장해.

이 CSS 코드는 홈페이지를 예쁘게 꾸며줘. HTML 파일의 <head> 부분에 <link rel="stylesheet" href="styles.css">를 추가해 CSS 파일을 링크하자.
- JavaScript 추가하기: HTML 파일에서 <body> 부분에 다음 JavaScript 코드를 추가해.

이 JavaScript 코드는 버튼을 클릭했을 때 배경색을 노란색으로 바꾸는 기능을 해.
9. 완성된 홈페이지 확인하기
이제 만든 파일들을 웹 브라우저에서 열어보자. 파일을 더블 클릭하면 브라우저가 열리면서 네가 만든 홈페이지를 보여줄 거야.
- HTML 파일 확인: index.html 파일을 더블 클릭하면 웹 브라우저가 열리고, 네가 만든 HTML 구조를 볼 수 있어.
- CSS 적용 확인: CSS 파일을 제대로 링크했다면, 홈페이지의 배경색, 글자 색, 글꼴 등이 바뀌어 있을 거야.
- JavaScript 기능 확인: 버튼을 클릭해보면 배경색이 노란색으로 바뀌는 것을 확인할 수 있어.
10. 더 배우고 싶다면?
인터넷에는 많은 무료 강의와 튜토리얼이 있어. 더 멋진 홈페이지를 만들고 싶다면, 다음과 같은 방법으로 더 배워볼 수 있어.
- 유튜브: 유튜브에는 HTML, CSS, JavaScript에 대한 많은 무료 강의가 있어. 예를 들어 “HTML 기초”, “CSS 기초”, “JavaScript 기초” 같은 키워드로 검색해보면 초보자를 위한 친절한 강의를 찾을 수 있어.
- 코딩 학습 사이트: Code.org, Codecademy, Khan Academy 같은 사이트에서는 무료로 코딩을 배울 수 있어. 이 사이트들에서는 기초부터 차근차근 배울 수 있는 과정이 마련되어 있어서 쉽게 따라할 수 있단다.
- 책: 초등학생을 위한 코딩 책들도 많이 나와 있어. 책을 통해 천천히 배우면서 실습해보는 것도 좋은 방법이야
이렇게 차근차근 공부하다 보면 더 복잡하고 멋진 홈페이지를 만들 수 있을 거야. 즐겁게 코딩해보자!